- User Flows, UI Brand application
- Developers handoff
- Design Quality Assurance
- Design system maintenance
- Available app on the Apple Store and Google Play
- Live website (onmo.app)


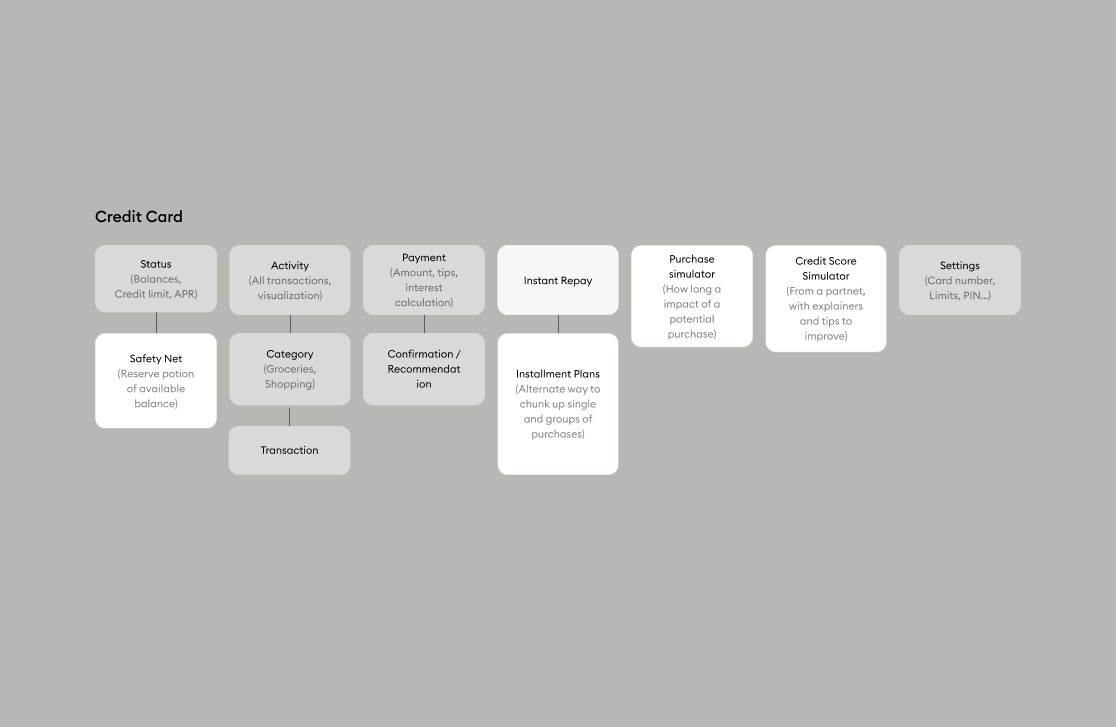
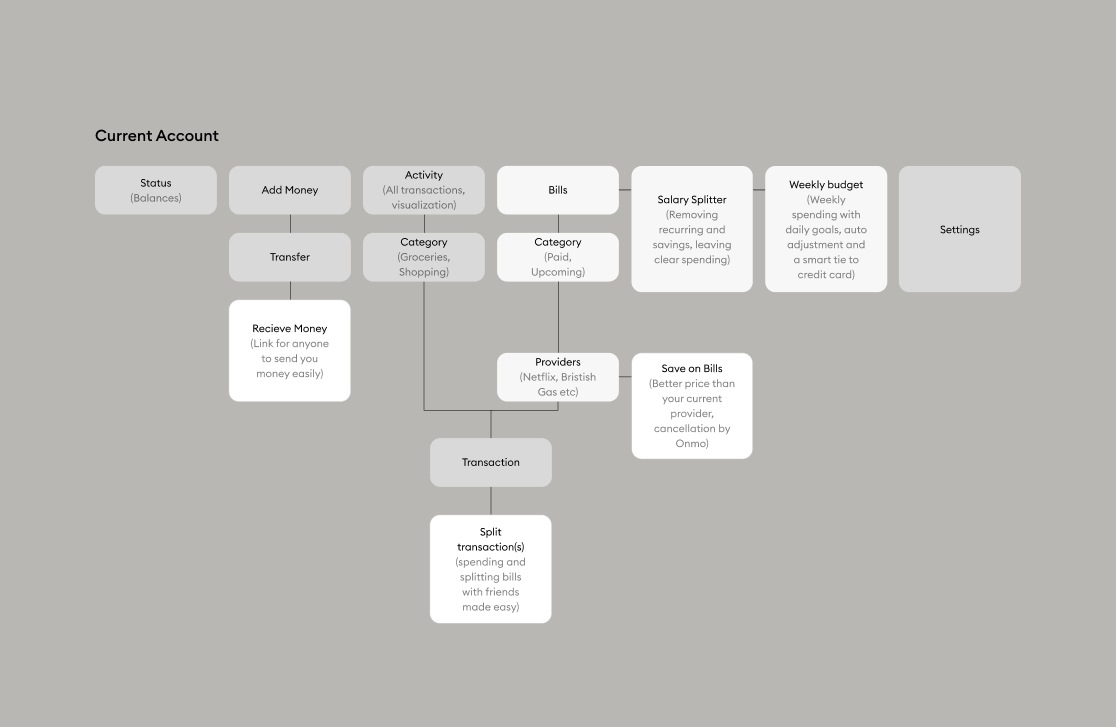
One of the first actions in any Design project should be the Competitors Analysis. Knowing which features they are offering out there helps to have an overall picture of whcih App features we should include, prioritise work and detect any potential new opportunity that other companies haven’t applied.
With Onmo, we carried out an analysis of the main players offering Credit and Debit cards (Revolut, Monzo, Sterling,...) and from there we built the list of features and data we had to display. Above you can see Ithe result of the Information architecture work we did to organise and structure in a high level the content for every product they wanted to launch including prioritasion (by colours).

One of the first actions in any Design project should be the Competitors Analysis. Knowing which features they are offering out there helps to have an overall picture of whcih App features we should include, prioritise work and detect any potential new opportunity that other companies haven’t applied.
With Onmo, we carried out an analysis of the main players offering Credit and Debit cards (Revolut, Monzo, Sterling,...) and from there we built the list of features and data we had to display. Above you can see Ithe result of the Information architecture work we did to organise and structure in a high level the content for every product they wanted to launch including prioritasion (by colours).

As a standard part of the UX process, we created customer journeys for both App and Web before building any app screen. To clear identify them we used our previous research along the competitors analysis (for flows and features) and the Information Architecture (for features to expect in each screen) to start building step by step low fidelity flows as:

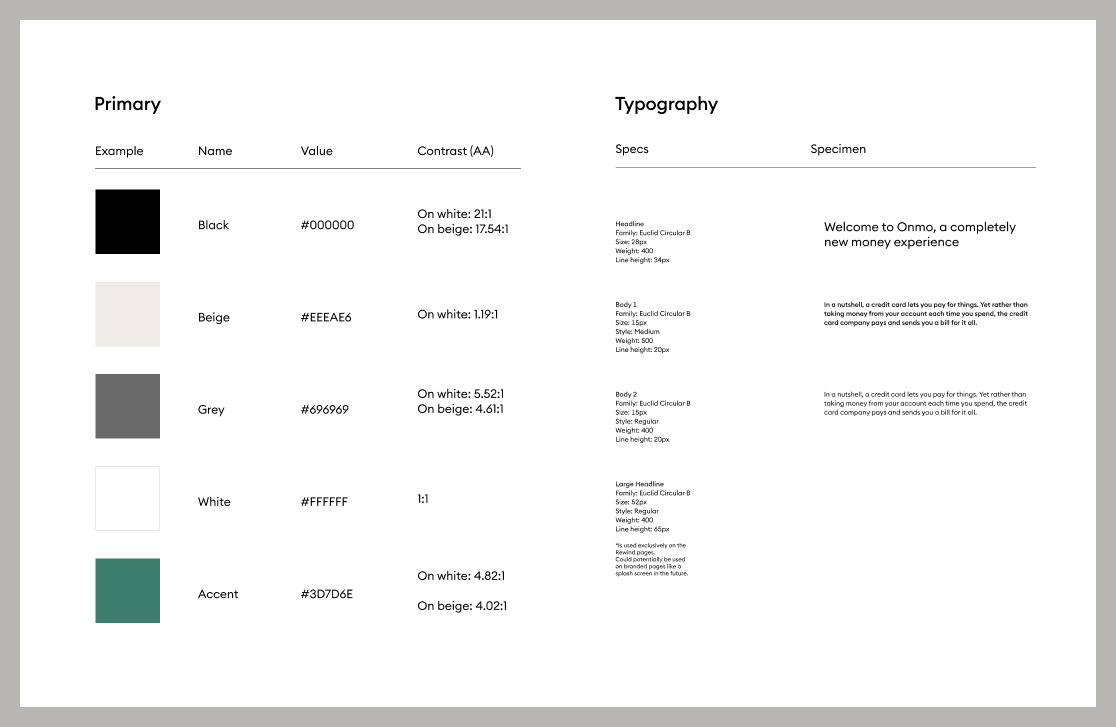
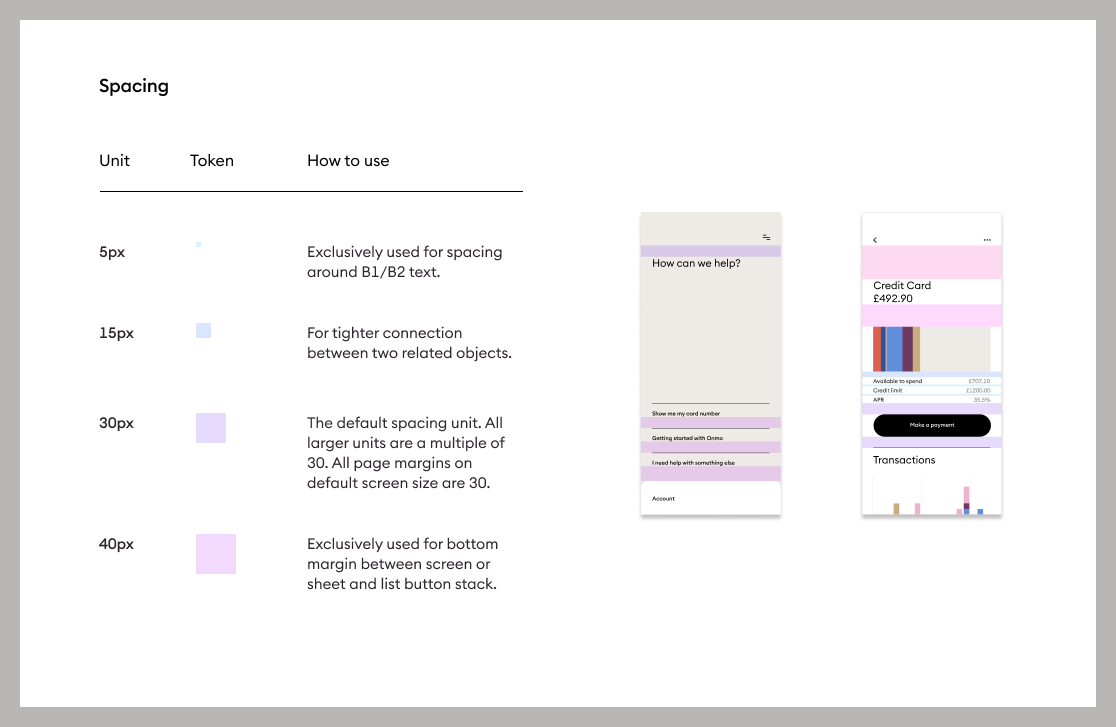
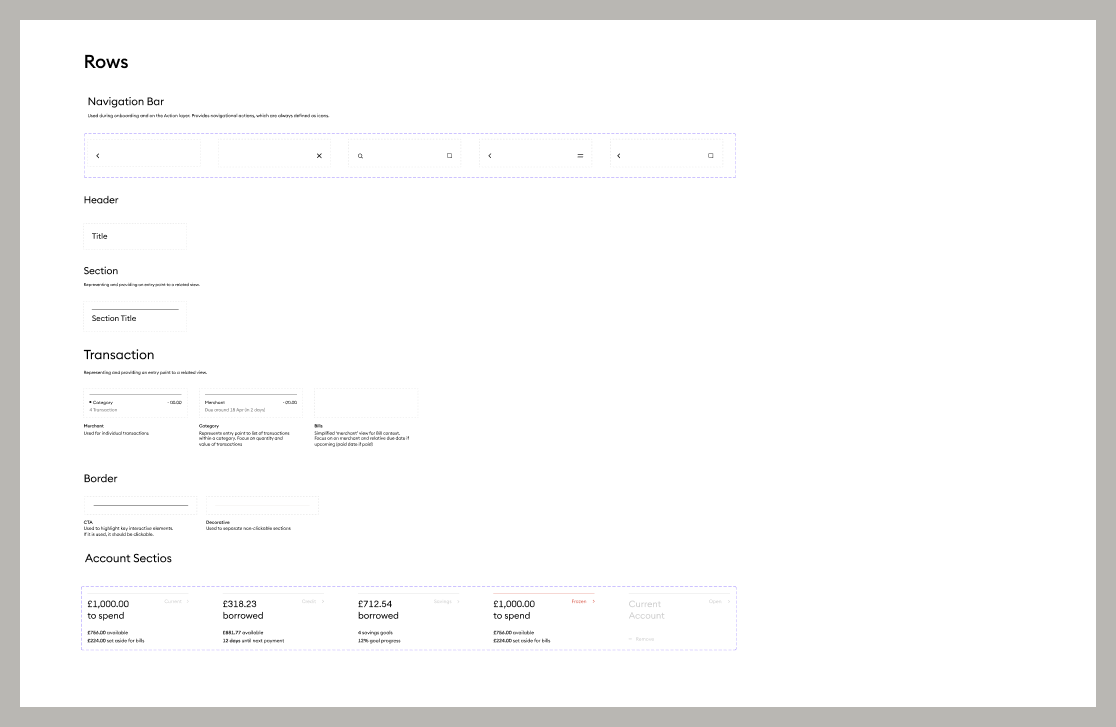
For speed of use and general consistency, we created the Onmo Design System including the following:

For speed of use and general consistency, we created the Onmo Design System including the following:

Atomic Design is the response of Design Systems to the quick changing design environment that we live nowadays. A tiny design change in one element can affect hundreds of them. By having the components split in smaller components (atoms) makes easier to apply any change to any design element in the system.

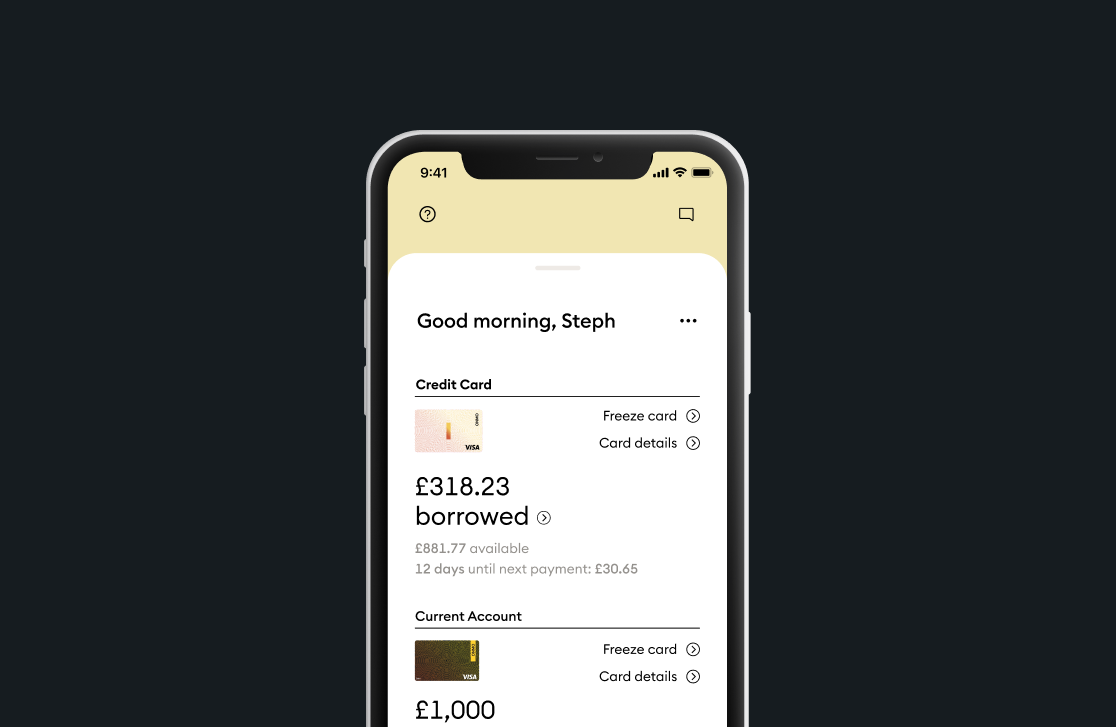
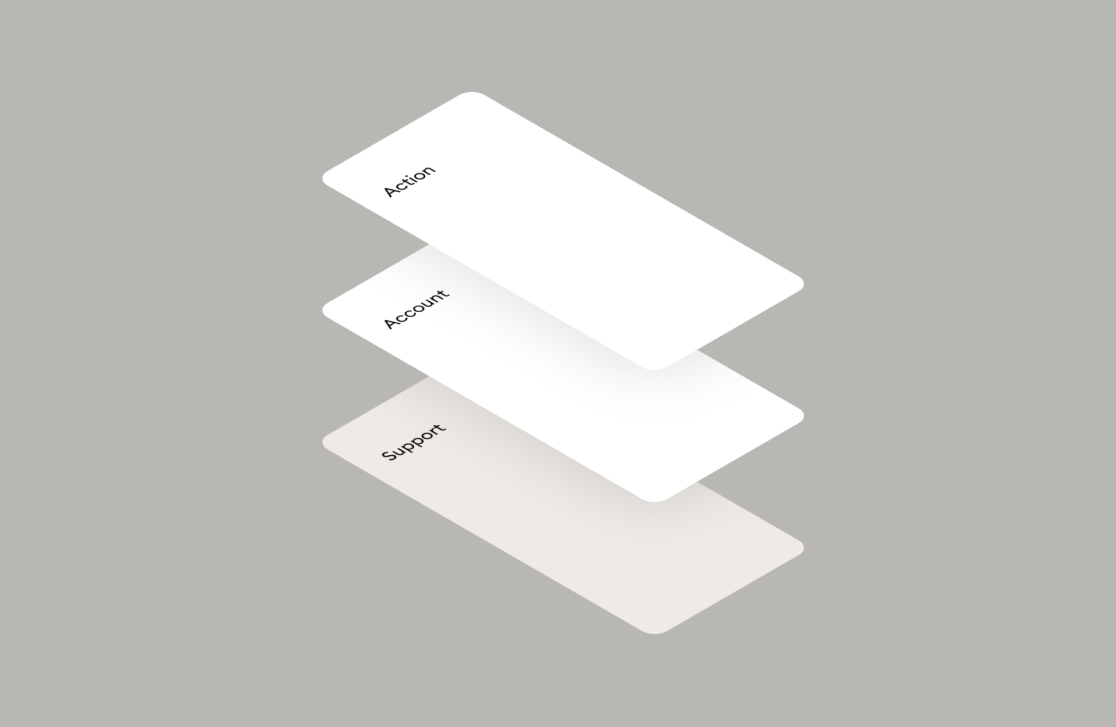
Onmo was born to give customers the tools and education they need to have a healthy relationship with money. In a saturated market where the offer is the same betweeen the competitors, the only differential element is the App User Experience. Onmo was born as a money buddy for the users, and therefore the app should reflect that attitude.
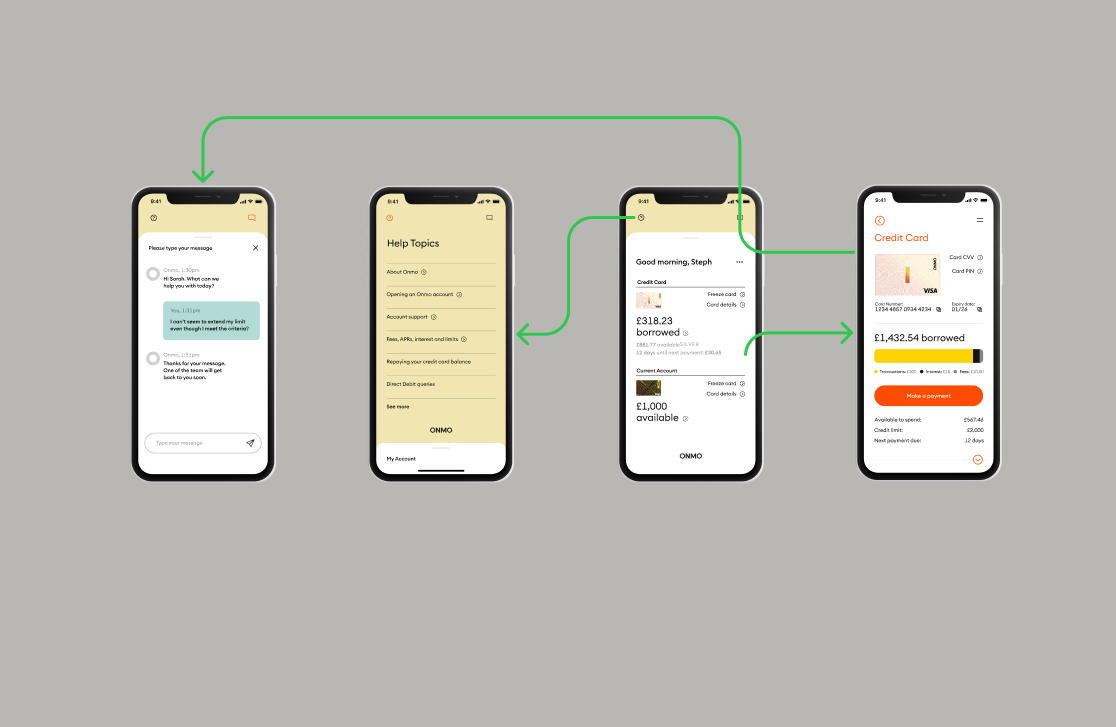
A system of 3 layers was created to have support accessible from every screen in the app, so the user could “feel” that support at any stage of any process they could be involved in the App.
Layer Account: The account section surfaces ongoing activity, including balances and transactions, across accounts (credit card, current account and savings). Personal information and account settings are also displayed here.
Layer Support: The support section serves multiple functions – it provides proactive guidance based on the user’s behaviour and life events, as well as access to self service articles and realtime chat.
Layer Action: The support section serves multiple functions – it provides proactive guidance based on the user’s behaviour and life events, as well as access to self service articles and realtime chat.

Onmo was born to give customers the tools and education they need to have a healthy relationship with money. In a saturated market where the offer is the same betweeen the competitors, the only differential element is the App User Experience. Onmo was born as a money buddy for the users, and therefore the app should reflect that attitude.
A system of 3 layers was created to have support accessible from every screen in the app, so the user could “feel” that support at any stage of any process they could be involved in the App.
Layer Account: The account section surfaces ongoing activity, including balances and transactions, across accounts (credit card, current account and savings). Personal information and account settings are also displayed here.
Layer Support: The support section serves multiple functions – it provides proactive guidance based on the user’s behaviour and life events, as well as access to self service articles and realtime chat.
Layer Action: The support section serves multiple functions – it provides proactive guidance based on the user’s behaviour and life events, as well as access to self service articles and realtime chat.

Atomic Design is the response of Design Systems to the quick changing design environment that we live nowadays. A tiny design change in one element can affect hundreds of them. By having the components split in smaller components (atoms) makes easier to apply any change to any design element in the system.

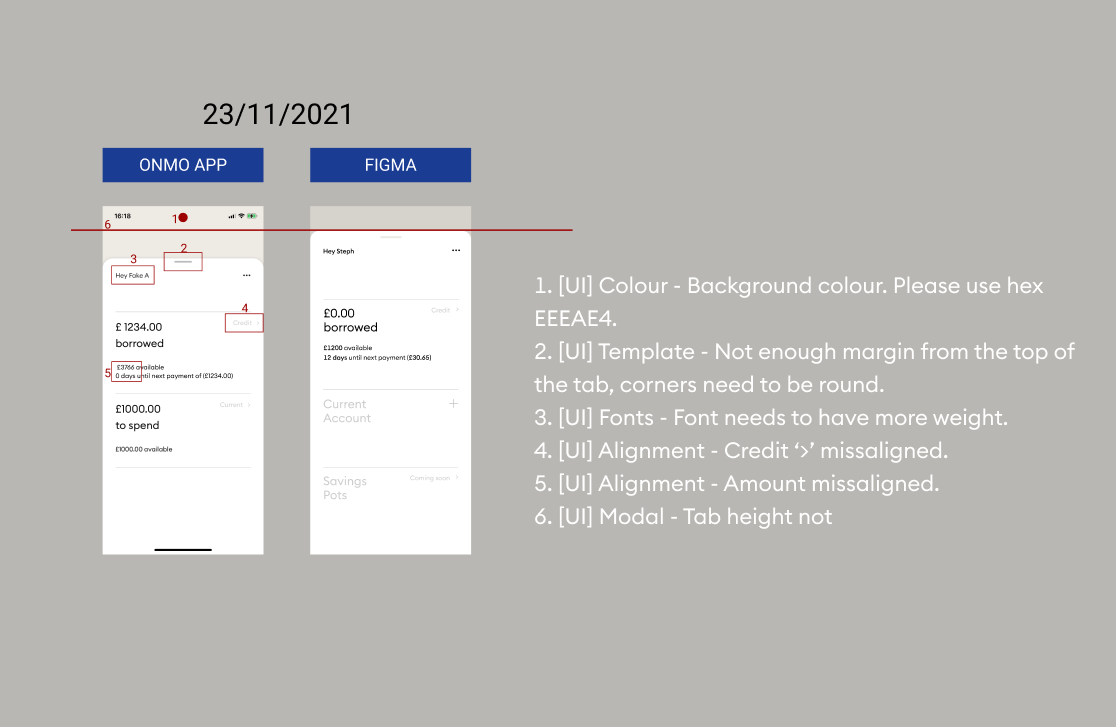
Part of my role as a Product Designer was to assist QA on the UI part of the Onmo App to make sure that what was being delivered by developers was aligned with what was designed on Figma. One of the most effective ways to notice differences was placing side by side the screens. Lead QA was responsible to track them and assign Jira tickets to make the changes.

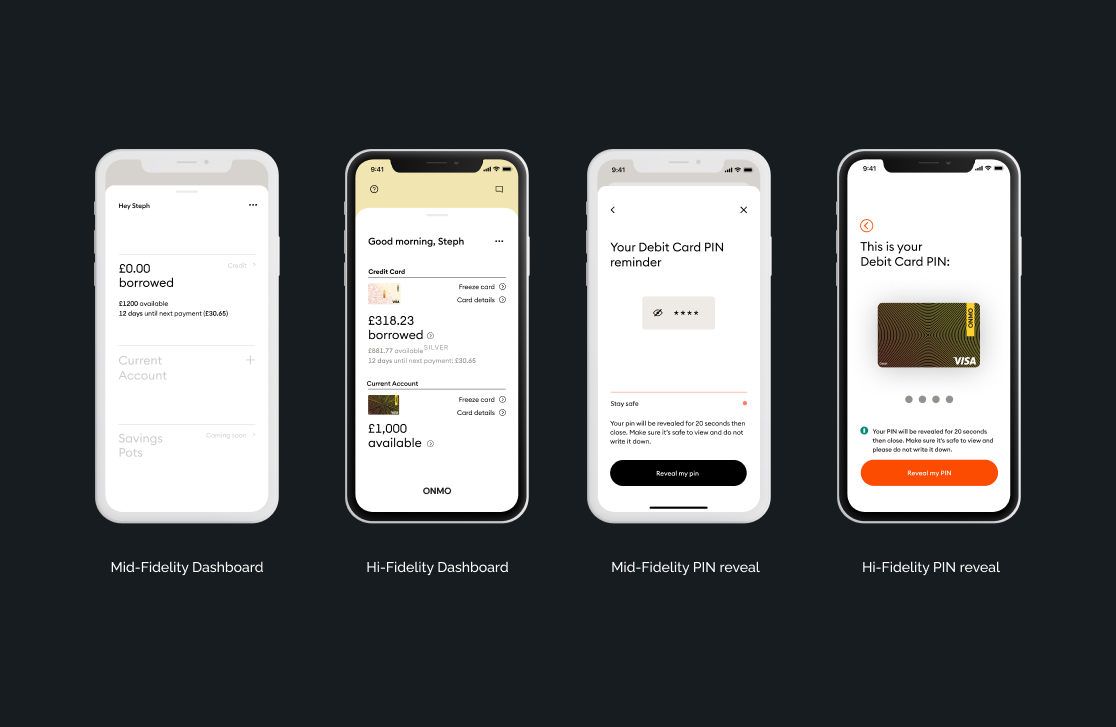
As can be seen on the image above, there isn’t a big difference between Mid and the final screen designs. Having an up to date design system helped us to apply the final brand guidelines (which changed half way the development phase) and minimise the impact on the product roadmap.

Having a prototpye where you can test the app internally or with users sooner than later is better than having a nice and shiny MVP full of bugs or with a bad user experience.
Front and back end are seamlessly connected. Knowing how these 2 are linked and working close with developers lets you push back any design change requested from the client that could mean massive changes in the App structure.
Challenges should be happening constantly in a Digital Product Development and from every direction (developers to designers, designers to Business Analysts, Business Analysts to Project Managers...). Best solutions and improvements usually appear when eac