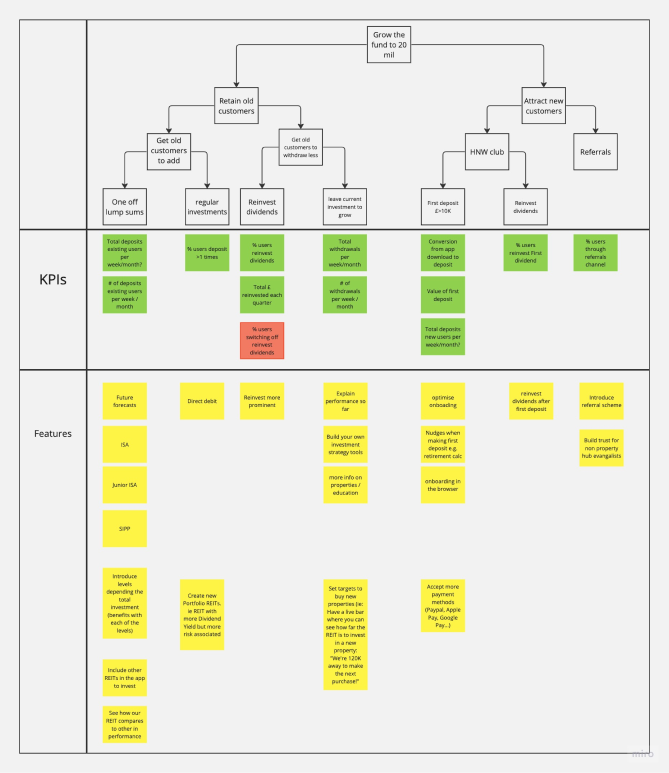
In this phase, we get into a comprehensive understanding of our product, scrutinising its features, functionalities, and overall positioning in the market. Simultaneously, we conduct a thorough analysis of how we stack up against our competitors.
The primary question we seek to answer is whether our product offerings align with or differ from those of our competitors. This critical assessment helps us identify areas of strength, potential gaps, and opportunities for differentiation, enabling us to refine our strategy and making sure we're including the basics of the sector.