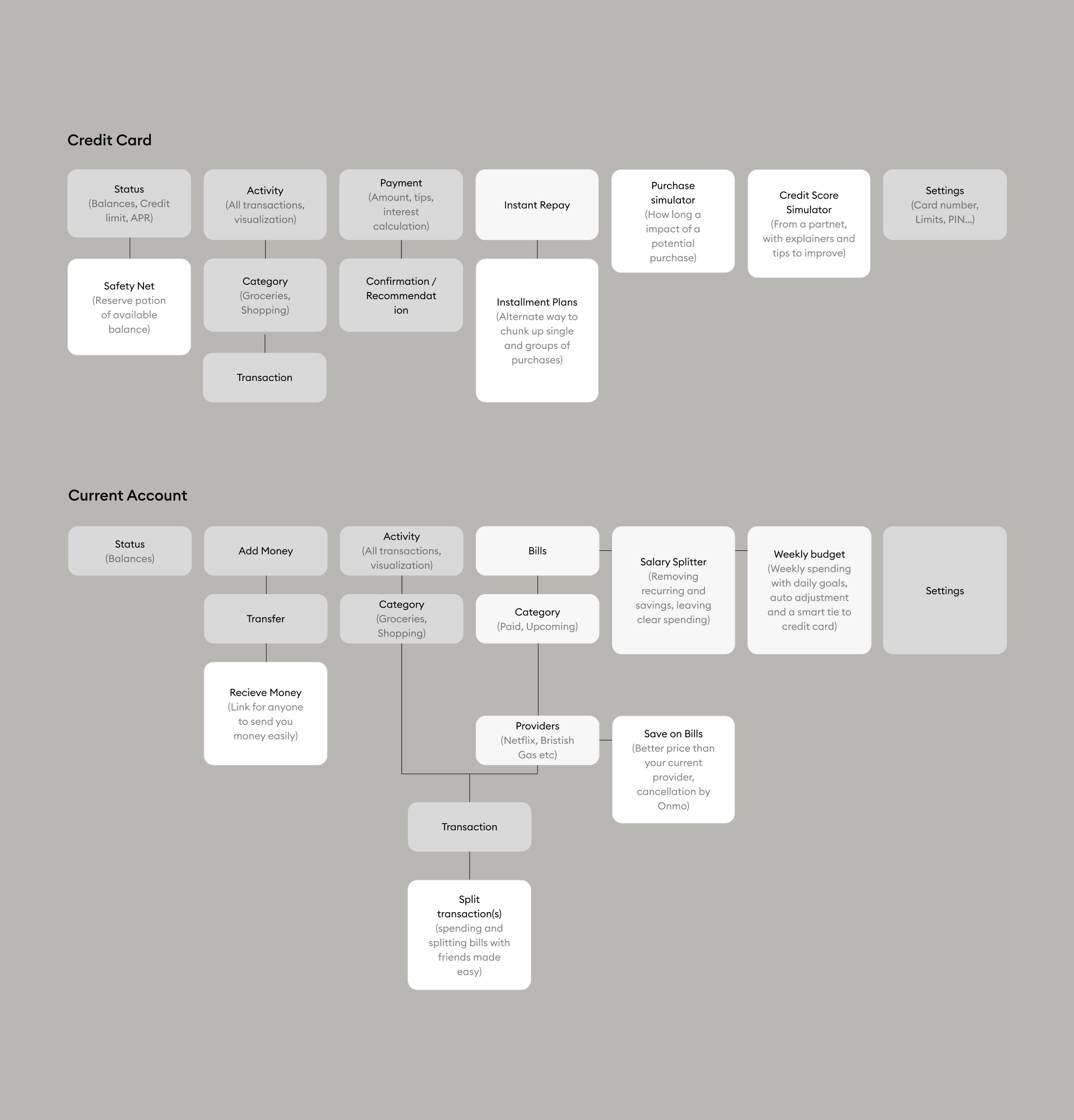
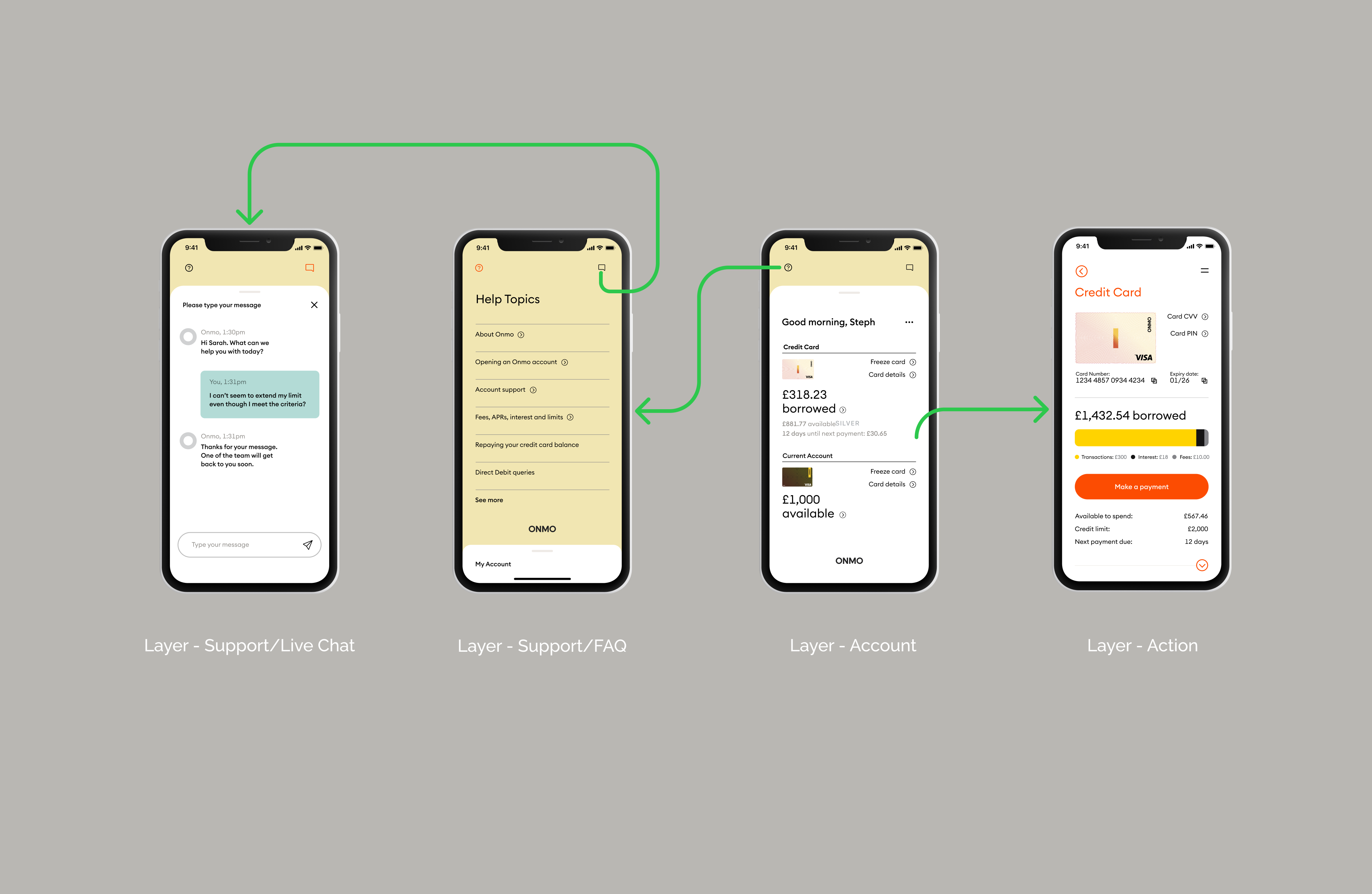
Layer Account: The account section surfaces ongoing activity, including balances and transactions, across accounts (credit card, current account and savings). Personal information and account settings are also displayed here.
Layer Support: The support section serves multiple functions – it provides proactive guidance based on the user’s behaviour and life events, as well as access to self service articles and realtime chat.
Layer Action: This is where the user will carry out specific actions like doing money transfers, checking transactions or card details...