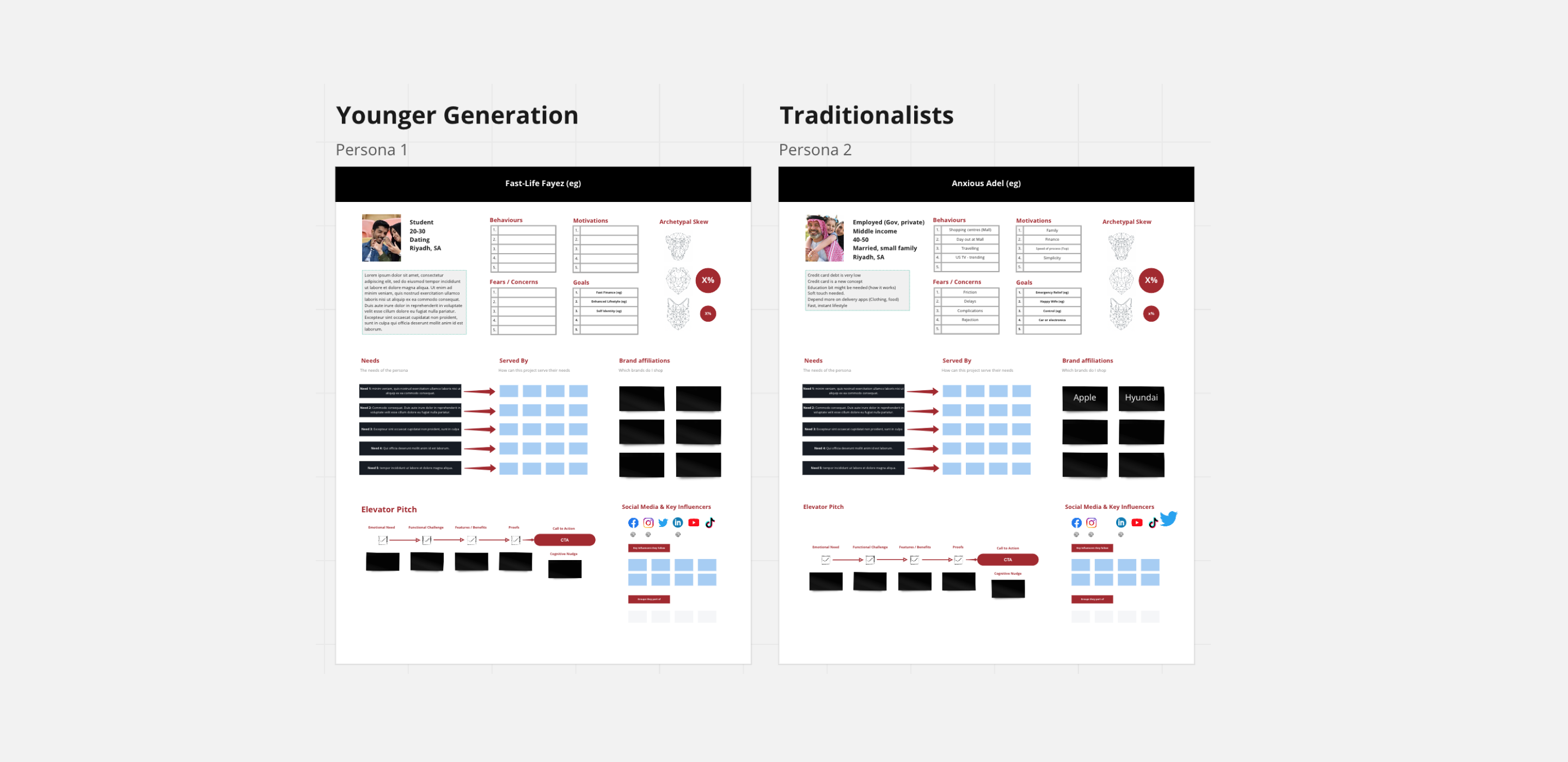
Our initial steps involved gathering and organising all project documentation, followed by scheduling workshops with the MORA board team. Throughout these sessions, our focus was on understanding and aligning the strategy from both the brand and user perspectives. This was particularly crucial given the team's limited experience in the Saudi Arabian market. Using personas, we were able to humanise the future user experience, providing a tangible representation of their behaviors and needs. This not only facilitated a deeper understanding for our client but also guided us in pinpointing the needs and objectives of their target audience more effectively.